WordPressプラグインのbogoでマルチサイト化せずに多言語サイトを作ろう

先日、初めてwordpressで多言語サイトを作成する機会がありました。
まずは情報収拾ということで実装方法を調べたところ、マルチサイト化したうえで多言語化するというアプローチの情報が多く見つかりました。
これにより多言語サイトを作るにはマルチサイト化は前提だと思い込んでしまったのですが、実はマルチサイト化しなくても多言語サイトを作ることは可能でした。
今回はその実装の過程を記録しておこうと思います。
目次
マルチサイト化せずに多言語サイトを作りたい理由
マルチサイト化したくない理由としては、次のようなものが挙げられます。
- 多言語化したいのであって、そもそもマルチサイト化したいわけではない
- 各種プラグインが正常に動作しない可能性がある
- マルチサイト特有の何らかの障害発生の対応をしたくない
また、私はバックアップツールとして「All-in-One WP Migration」を全てのサイトで使用しているのですが、マルチサイト環境での使用には、有料アドオン(約2万円)を購入しなければならないということがわかりました。
お金をかけて解決する方法は確実ではありますが、他のプラグインは動くのか、未知の問題が次から次へと出てきたりしないか、と懸念事項は山積みになります。
私はマルチサイト構築の経験もありませんので、使用しているプラグインのマルチサイト対応状況や、マルチサイトの標準的な挙動も理解できていない状態です。
この状態では、マルチサイト化・多言語化を同時に行うことはハードルが高く、多言語化だけに技術的ハードルの対象を絞りたいと考えました。
WordPress用多言語化プラグイン「bogo」とは
なんとかマルチサイト化せずに多言語サイトを実装する方法はないかと探し、たどり着いたのが「bogo」でした。
bogoは、かの有名な「Contact Form 7」の開発者であるTakayuki Miyoshiさん作成のプラグインということで安心感がありますね。
bogoが対応するwordpressのバージョン
bogo(バージョン 3.2.1)が対応するwordpressの最新バージョンが4.9.10なので、私がbogoを導入したサイトのwordpressのバージョン 5.2.2 に対応していることが保証されていない訳ですが、特に問題なくサイトを実装することができました。
bogoはサブディレクトリ 型の多言語サイト構築ツールです
サブドメイン型には対応していないようです。
サブディレクトリ型で多言語サイトを構築するため、英語版のトップページのurlは、root/en/の形になります。
bogoでできること
サイトのフロントエンドの言語を切り替えるための言語スイッチャーをサイトに設置したくなるでしょう。一番簡単な方法は Bogo が用意している言語切り替えウィジェットを使うことです。
https://ja.wordpress.org/plugins/bogo/
Bogo はそれとは別に “[bogo]” というショートコードも用意していて、投稿や固定ページの本文内に言語スイッチャーを設置できるようになっています。言語スイッチャーを直接テーマのテンプレートファイル内に埋め込んで使いたい場合は、ショートコードを次のように使います:<?php echo do_shortcode( '[bogo]' ); ?>
bogoでできることは、個別ページ内に言語切り替えスイッチを出力し、ユーザが任意に言語選択できることを可能にするということのようです。
これはこれで素晴らしい機能なのですが、「英語版のサイトを回遊する」というようなことはbogoの標準的な機能ではできないということなのでしょうか?
https://shibuya-osamu.net/wordpress-plug-in-bogo/
上記のサイトで紹介されているように、ウィジェットで多言語設定を行えば回遊可能な英語サイトを構築できるようです。
しかし、比較的簡単な構造のブログのようなサイトでなく、ある程度複雑なウェブサイトを構築するうえでは、その方法では実現できないような場合があることが予想されました。
調べる限りbogoで回遊可能な英語サイト構築に関する情報は得られなかったので不安でしたが、結果的に実現は可能でした。
詳細は後述します。
bogoによる多言語サイト実装の下準備
bogoで使用する言語を選択する
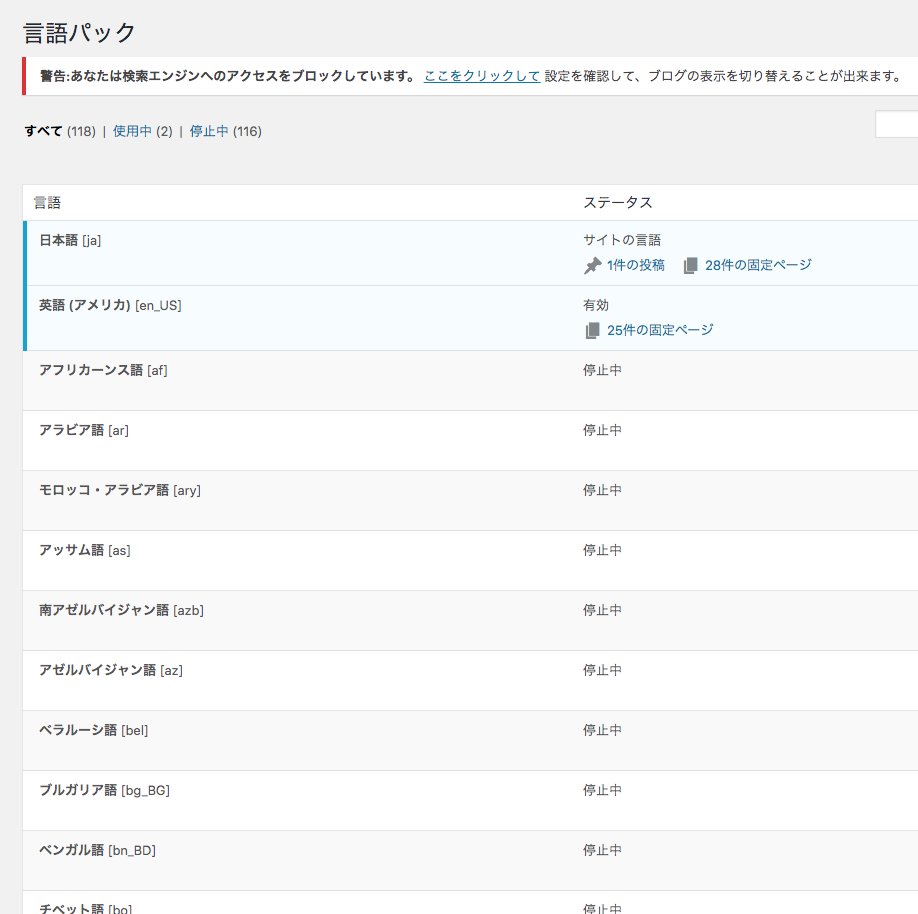
bogoをインストール・有効化すると、管理画面に「言語」というメニューが作成されます。

このメニューから使用する言語を選択することができるようですが、初期状態で私が求めていた日本語と英語のみが有効の状態となっていたので、設定は変更していません。

bogoをカスタム投稿タイプにサポートさせる
bogoは標準ではカスタム投稿タイプに対応していません。
次のコードをfunctions.phpに記述すると、bogoのカスタム投稿タイプへのサポートを有効化することができます。
/**
- Support custom post type with bogo.
* - @param array $localizable Supported post types.
- @return array
*/
// bogoのカスタム投稿タイプ有効化
function my_localizable_post_types( $localizable ) {
$args = array(
'public' => true,
'_builtin' => false
);
$custom_post_types = get_post_types( $args );
return array_merge( $localizable, $custom_post_types );
}
add_filter( 'bogo_localizable_post_types', 'my_localizable_post_types', 10, 1 );
こちらを参考にさせていただきました。
https://qiita.com/gatespace/items/75e70f5ae162c2962dcc
wordpressのデフォルトのリライトルールに従ってサイト構築する
bogoはwordpressのデフォルトのリライトルールに即して作成されているようです。
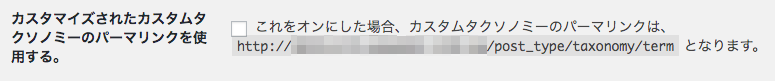
私は「Custom Post Type Permalinks」を用いて、カスタム投稿タイプのタクソノミーページのパーマリンク設定を行っていたのですが、これがbogoと干渉してしまい、英語版のタクソノミーページを表示することができませんでした。
Custom Post Type Permalinksの設定項目の一つである、下画像のチェックボックスはチェックしない状態にしておかなければなりません。

Custom Post Type Permalinksに限らず、何らかの方法でリライトルールをwordpressのデフォルトでない状態にしている場合はそれを解除するか、bogoをそれに対応させるようにリライトルールを作成するかのいずれかが必要となるでしょう。
wordpress標準のリライトルールになるべく従ってサイト構築する方が負担が少ないように予想されたので、今回はそれに従うこととしました。
bogoによる多言語サイト実装
英語版記事の作成方法
Bogo は一投稿につき一言語を割り当てるタイプの多言語化プラグインです。
https://ja.wordpress.org/plugins/bogo/
とある通り、言語毎に記事を分けて作成しなければなりません。
次のように英語版記事の作成を行います。
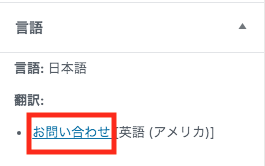
1.「翻訳を追加」をクリックします。

2. 「翻訳を追加」がリンクに切り替わるのでそれをクリックします。

3. 英語版記事の管理画面が開かれるので、 記事登録を行います。
基本的にはこれだけです。
カテゴリ・アイキャッチ・エディタなどの情報は英語版の記事にそのまま引き継がれますが、カスタムフィールドの情報は引き継がれないようです。
言語切り替え
先述したように、ショートコード [bogo]により言語切り替えスイッチを出力することはできるのですが、その表示は下のようになります

言語切り替えスイッチは案件内ですでにデザインが決められているので、urlだけ取得し、目に見える部分は自作する方針としました。
urlはbogoに組み込まれている関数bogo_language_switcher_linksを利用し、自作関数fGet_bogo_the_page_translate_urlにより取得します。
// 同一ページの翻訳版への切り替えurl取得
function fGet_bogo_the_page_translate_url(){
if(function_exists('bogo_get_post_translations')){
global $locale;
$switcher_links = bogo_language_switcher_links();
return $switcher_links[(int)!array_search($locale, array_column($switcher_links, 'locale'))]['href'];
}else{
return '#';
}
}
これにより現在表示中のページについての言語切り替えを行うことができます。
現在表示中の言語に応じたサイト回遊の実現
現在表示中の言語に応じて、グローバルメニューのリンク先もその言語に合わせたものとして出力されるようにテーマ側で対応します。
上の関数内でも使用されている$localeというグローバル変数に、現在表示中の言語情報が下の表のように格納されています。
| 日本語 | "ja" |
| 英語 | "en_US" |
$localeの値に応じ、下のようにグローバルメニューのリンク先やメニュー名を出力仕分ければ良いでしょう。
if(function_exists('bogo_get_post_translations')){
if($locale == 'ja'){
// 日本語用の処理
}else{
// 英語用の処理
}
}
bogoによる多言語サイトの実装のまとめ
bogoによりマルチサイト化することなく、無事、多言語サイトを構築することができました。
bogoで回遊可能な多言語サイトの構築方法として、もっと簡単にできるという方法をご存知の方がいらしたら教えていただけると幸いです。
サイト構想当初はずっとマルチサイト化を念頭に入れてしまっていましたが、非マルチサイト化の方針に切り替え巡り合ったbogoでの多言語化は、とてもおすすめできるものと言えるかと思います。
また多言語化の機会があれば、bogoを使うことが第一選択肢になるでしょう。
bogoの開発者であるTakayuki Miyoshiさんに感謝を込め、それではこれにて。