【slick.js】カルーセルのスライダーは横並びに出来ない?幅指定すれば出来ます

カルーセルのスライダーを実装するときは、毎回slick.jsのお世話になっています。
今回、一行に複数個のカルーセルのスライダーを実装するという要望があり、少し手こずってしまったのでその記録を残しておこうと思います。
slick.jsの詳しい使い方はこちらのサイトを参考にしてください。
目次
一行に複数個のカルーセルのスライダー
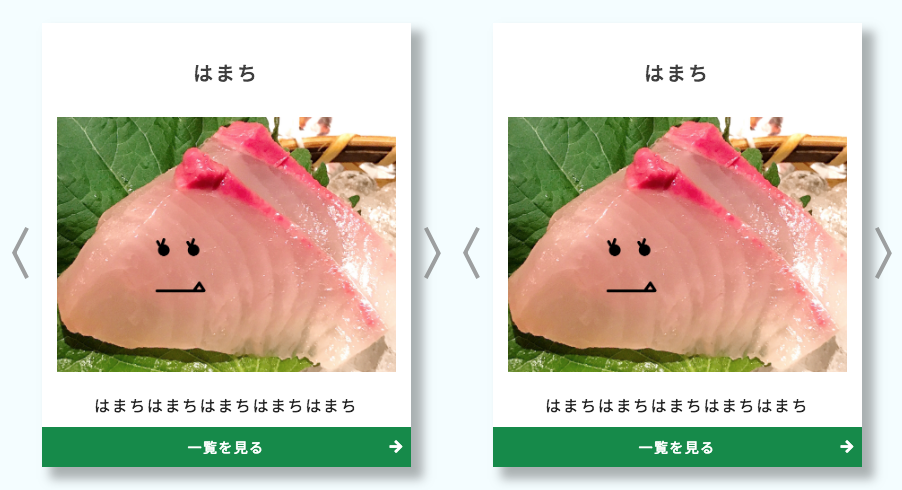
下の画像のように一行に複数個のカルーセルのスライダーを設置することが今回の目標です。

私の場合、横並びのレイアウトはflex-boxを利用して実装することが多いので、今回もそのように実装してみます。
つまり下のようなコードになります。(aaaクラスがflex-boxで、bbbクラスがカルーセルのスライダーになります。)
htmlソースコード
<div class="aaa">
<div class="bbb">
</div>
<div class="bbb">
</div>
</div>
cssソースコード
.aaa{
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
flex-direction: row;
-webkit-justify-content: space-between;
justify-content: space-between;
-webkit-box-align: flex-start;
-moz-box-align: flex-start;
-ms-flex-align: flex-start;
-webkit-align-items: flex-start;
align-items: flex-start;
}
.bbb{
flex-shrink: 0; //IE対応として重要です。
}
基本的には一行に複数並べることは出来ない、という結論に至る・・・
上記のようなコードで動かしてみると下の画像のようになってしまいます。

本来は一つのスライダーの中におさまり隠れているはずの画像が、数千pxもの幅で横並びに表示されてしまっています。
ただ横並びにしただけなのに、slick.jsの本来の機能自体が失われてしまっています。
プラグインの構造上、横並びに設置することはできないと考え、一行に複数のスライダーを設置することを諦めてしまいました。
だがしかし、単純に幅指定してあげるだけで実装が可能に
本当に単純な話で解決してしまいました。
カルーセルのスライダーにあてたクラスに、下のスタイルを追加します。
.bbb{
width: 45%;
}
すると、下のように目的の状態を実現することができました。

以上、ものすごく単純な解決法ではありますが、私自身調べてもなかなかこの情報にたどり着かず、一時はこの横並びを諦めようとさえしていたところにたまたま実装されている例を発見したので、このように解決出来ました。
もし同じように悩んでいる方がいらっしゃればお役に立てるといいなあ・・・
という思いでここに残しておきます。