【HTML/CSS】 WEBサイトのテキストにルビをふる|rubyタグの使い方と表示位置の調整について

WEBサイトの受注案件で、お客様から「テキストにルビをふりたい」との要望がありました。
少しつまづいたり未解決の問題もありますが、ルビ実装の過程を残しておこうと思います。
目次
ルビ出力用タグ「ruby」
ルビ出力用のrubyタグというものが使用できるようです。
ルビを実装する過程で、私は当初「ルビをふる対象の文言をspanタグで区切り、spanタグの擬似要素としてルビを出力しよう」と考えましたが、恥ずかしながら、ルビ出力用のrubyタグというものが存在していることを知りませんでした。
専用のタグがあるのですからそれを使うべきですね。
rubyタグの使用方法を調べたところ、以下のように使用するとのことらしいです。
<ruby>
<rb>鰹</rb>
<rp>(</rp>
<rt>かつお</rt>
<rp>)</rp>
</ruby>
<ruby>〜 </ruby> : ルビ関連部分
<rb> 〜 </rb> : ルビをふる対象の文字列
<rt> 〜 </rt> : ルビとなる文字列
<rp> 〜 </rp> : 未対応ブラウザで表示される内容
実際にルビを出力したサンプルがこちら↓になります。
鰹
対応ブラウザでご覧になられている方には、いい感じにルビが出力されているかと思います。
ルビ出力用タグ「ruby」の難点
手軽にルビをふることができることがわかり意気揚々と制作を進めていたのですが、rubyタグには困った難点があることがわかりました。
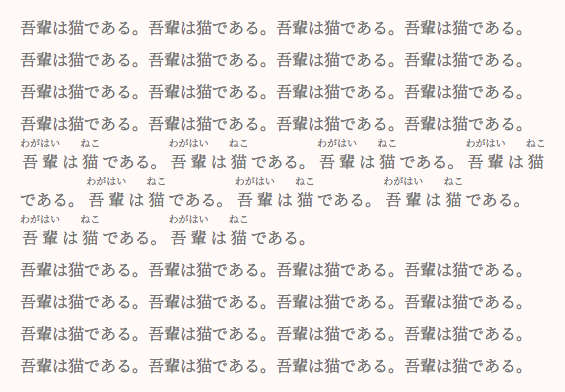
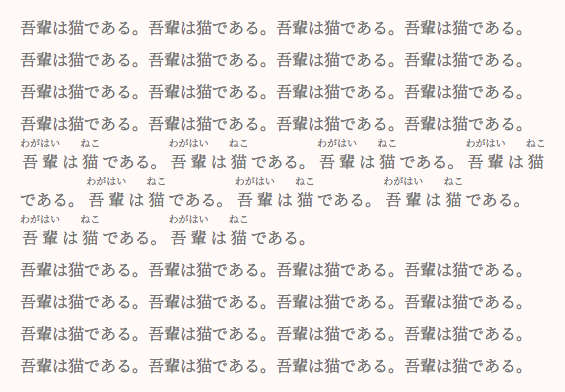
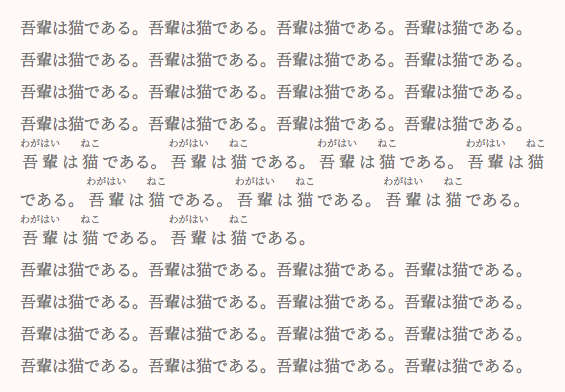
それは、下図のようにルビのぶんだけ行間が広がってしまうことです。

これを対処するには、ルビ部分が通常の配置位置から外れれば良い、つまり、position: absolute;を指定すれば良いと考えました。
しかし、ルビ部分が定義されているrtタグにposition: absolute;を指定しても効きません。(chromeで確認)
なぜかわかりませんがとにかく効かないので、rtタグを使用することを諦めることにしました。
ルビ出力用タグ「ruby」による行間広がりの制御
自分のブログならルビにより行間が広がってもいいのですが、お客様に納品するものとしては厳しい場合もあるかもしれません。
なんとかして行間広がりを制御したいと思います。
ここで、私が当初想定していた擬似要素でルビを実装する方法をとることにします。
rpタグはルビ未対応ブラウザでの表示用とのことなので、rtタグを使用しない方針とした時点で、このrpタグももはや不要になります。
rubyタグ自体はセマンティックHTMLの観点から、このまま使用することにした方が良さそうです。rbタグも同様です。
現時点で想定しているrubyタグの構造は次のようになります。
<ruby>
<rb>吾輩</rb>
</ruby>
は
<ruby>
<rb>猫</rb>
</ruby>
である。
この状態のrbタグに擬似要素を定義し、自前のルビを実装していきます。
自前のルビを実装する
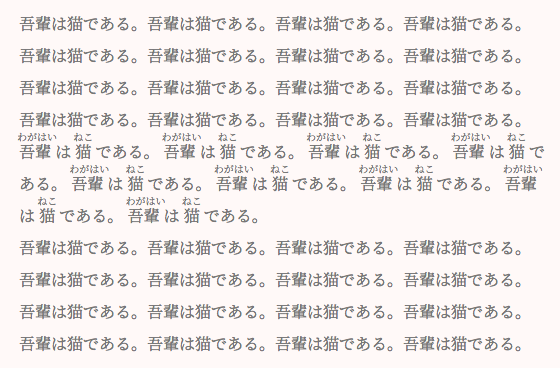
まずはrtタグによるルビと、自前で実装したルビの表示を比較してみましょう。
rtタグによるルビ

自前で実装したルビ

自前で実装したルビでは行間広がりの問題は解消されています。
しかし、ルビの文字数とルビをふる対象の文字数の組み合わせによっては、適切にルビが表示できない場合があることが予想されます。
その場合はjavascriptで制御する方法をとることになるかと思いまが、今回はそこまでは扱わないこととします。
自前のルビ実装のソースコード
ソースコードは次のようになります。
html
<ruby>
<rb class="rb rb1">吾輩</rb>
</ruby>
は
<ruby>
<rb class="rb rb2">猫</rb>
</ruby>
である。
css
.rb{
position: relative;
}
.rb::before{
position: absolute;
font-size: 6px;
top: -13px;
left: -2px;
width: 40px;
}
.rb1::before{
content: 'わがはい';
}
.rb2::before{
content: 'ねこ';
}
自前のルビはrtタグのように自動的に最適な表示にはならないので、.rb::beforeクラスによってルビのスタイル調整をしています。
.rb::beforeクラスのposition: absolute;以外の内容は、この場合のルビの文字数なら綺麗に表示されるというものにすぎませんので、本来ならばjavascriptを利用してスタイルを指定することが望ましいでしょう。
また、::beforeのcontentに固定文字列を指定していますが、ここはrbタグにカスタム属性を定義し、その値を利用して動的に指定することが望ましいでしょう。今回はルビ実装の記事なのでそれについては割愛します。
WEBサイトのテキストにルビをふる際のまとめ
ルビ用のrtタグを使用する場合
メリット
ルビの表示位置は自動的に最適化される。
デメリット
行間が広がってしまい、それを制御することができない。
自前でルビを作成する場合
メリット
行間が勝手に広がらず、いかようにもスタイル調整が可能。
デメリット
ルビの表示位置はcssだけでは最適化できない。最適化するにはjavascriptを使用する必要がある。
終わりに
ルビを自作するにせよしないにせよ、どちらの方法も一長一短がありますね。
javascriptの心得があれば自作してしまった方が柔軟に対応できますが、行間の広がりに目をつむる(または全体の行間を広げて、ルビ部分だけが行間が開いていないようにする)のであれば標準タグrtを使用するのが望ましいと言えるかと思います。
ケースバイケースで使い分けていきましょう。