【備忘録】Google Apps Scriptで取得したPage Speed InsightsのスコアとPage Speed Insightsのスコアが一致しない

webサイトのパフォーマンスが検索順位に影響を与えるとうたわれている昨今ですが、私はgoogleが提供するツールであるPage Speed Insightsを利用して表示速度のスコアを計測しています。
Page Speed InsightsのスコアをGoogle Apps Scriptでスプレッドシートに自動出力する仕組みを作ったのですが、Google Apps Scriptで取得したPage Speed InsightsのスコアとPage Speed Insightsのスコアが一致しないという症状がみられましたので記録を残しておきます。
解決方法はまだよくわかっていません。同じような症状で検索して訪れてくださった方にははじめにお断りしておきますが、この記事を読んでもスコアが一致しないという件については一切解決しません。
他の方のサイトもいろいろ訪れてみたのですが、そもそもあまり問題になっていない?のか、あまり話題になっていないようだったので、ここにこうして途中経過を残しておきます。
もちろん、いずれ進展があればこちらの記事に追記しようと思っておりますし、何か情報をお持ちの方がおりましたらぜひ情報交換させてください。
目次
Page Speed Insightsでサイトパフォーマンスをスコア化する
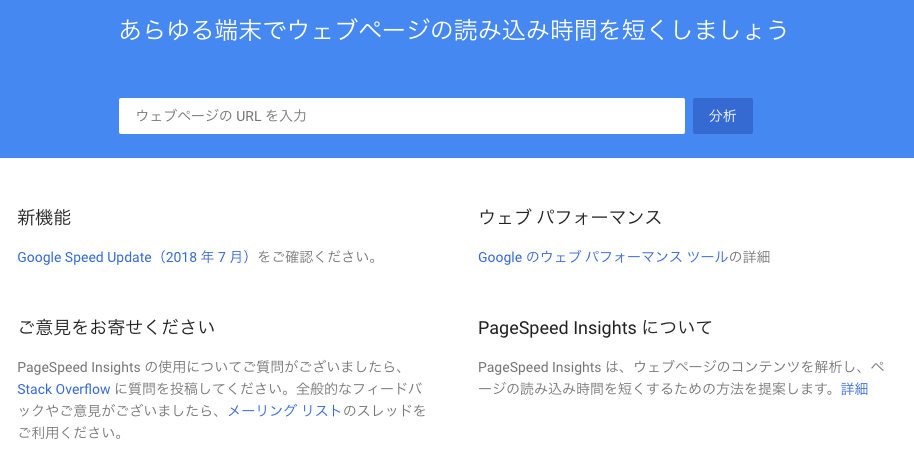
Page Speed Insightsは下のような画面構成となっています。

Page Speed Insightsはワンクリックでパフォーマンスの計測が開始され、しかもどう改善すべきかの提案までしてくれる優れものです。
しかし、Page Speed Insightsにも問題点はあります。
それは、Page Speed Insightsでのスコアの計測は一つのURLごとにしか実行できないので、計測対象とするサイトが多ければ多いほど手間がかかるということです。
また、Page Speed Insightsで測定されるスコアは、googleにインデックスされている膨大なwebサイトとの相対値であるため、しばらく放置しておくとスコアが激減していたなんてこともありえるわけです。
スコアが相対値であること自体は、ユーザにとってより使いやすく価値の高いものを提供するというgoogleの理念上正しいのですが、サイト管理者の視点では日々の管理を怠ってはならないということを意味します。
そこで今回の本題です。
Page Speed Insightsのスコア計測を自動化しましょう。
Google Spread SheetにPage Speed InsightsのスコアをGoogle Apps Scriptで自動出力する方法
Page Speed InsightsはAPIを提供しており、各種アプリからPage Speed Insightsのデータを取得することができます。
ここでは、Google Spread SheetからGoogle Apps Scriptを用いてPage Speed Insightsのデータを取得する手順を説明します。
APIキーの取得
下図のように、Google API Console にてAPIキーを取得します。

赤枠部のキーはGoogle Apps Scriptのコードに使用することになりますので控えておきましょう。
Google Spread SheetにGoogle Apps Scriptのコードを記述する
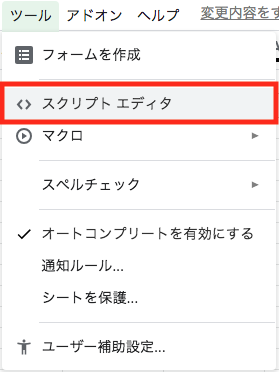
Google Spread Sheetにて、下図のように「ツール/スクリプトエディタ」をクリックするとGoogle Apps Scriptを記述するためのエディタを開くことができます。

開かれたエディタに次のコードを記述します。
// vStrategy : 'desktop' or 'mobile' (PC, モバイルのどちらのスコアを取得するかを指定します。)
// vResultOutputCol : スコアを出力する列番号を指定します。
function pageSpeed(vStrategy, vResultOutputCol) {
var APIkey = 'Google API Consoleで取得したAPIキーををここに入力してください';
//シートを扱う準備
var myActiveSpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
var myActiveSheet = myActiveSpreadSheet.getSheetByName('スピードテスト');//計測結果を出力するシート名
var cStartRow = 3;//計測対象url一覧の開始行
var cUrlCol = 3;//計測対象url一覧の列
var locale = locale || 'ja_JP'; // default is 'en'
var i = cStartRow;
while(true){
var url = myActiveSheet.getRange(i,cUrlCol).getValue();//URLを取得
if(url.indexOf('http') == -1){//対象文字列が含まれていない場合
if(url === ''){//文字列が空の場合
break;//ループ終了
}else{
i = i + 1;
continue;//次のループ
}
}
var url = 'https://www.googleapis.com/pagespeedonline/v1/runPagespeed?url=' + url + '&key=' + APIkey + '&local=' + locale + '&strategy=' + vStrategy;
try {
var response = UrlFetchApp.fetch(url, {muteHttpExceptions: true });
}
catch (err)
{
Logger.log(err);
return(err);
}
var parsedResult = Utilities.jsonParse(response.getContentText());
Logger.log(parsedResult.score);//一応ログを残す
myActiveSheet.getRange(i,vResultOutputCol).setValue(parsedResult.score);//書き込み
i = i + 1;
}
}
function pageSpeed_PC(){
pageSpeed('desktop', 4);
}
function pageSpeed_SP(){
pageSpeed('mobile', 5);
}
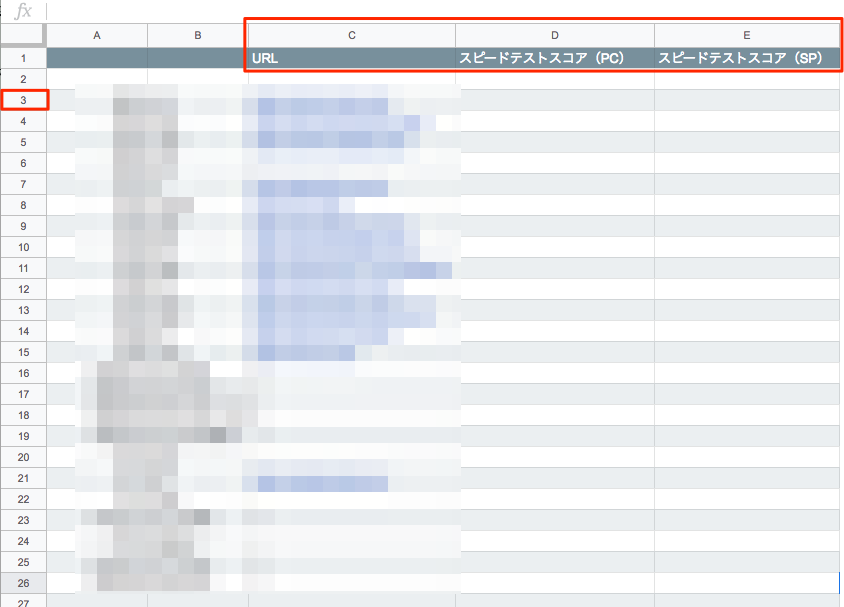
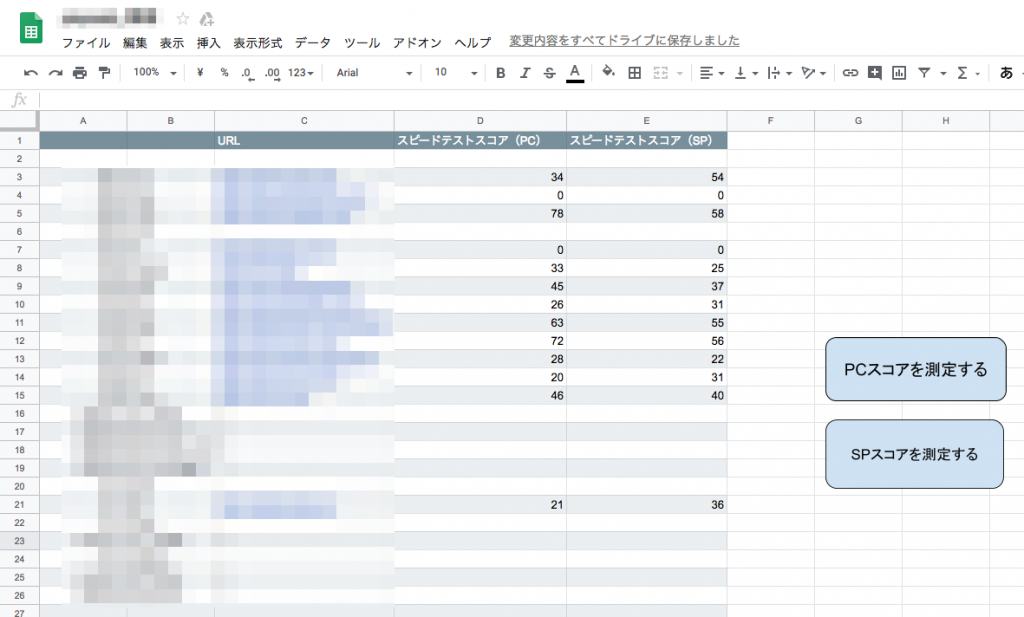
上のコードは、 Google Spread Sheet上で、次のような表の構造としている場合に動作します。(URLの一覧定義は3行目から開始し、URLがC列、スコア出力用の列がD, Eの場合になります)

スコアを一覧する表の構造が異なる場合、コピペでは正常に動きませんので、適宜コードを変更してください。
Google Apps Scriptを Google Spread Sheet上のボタンから動作させる
Google Apps Scriptを動作させるボタンを作成しましょう。
まず、Google Spread Sheetの「挿入/図形描画」をクリックします。

適当な図形を選択しましょう。


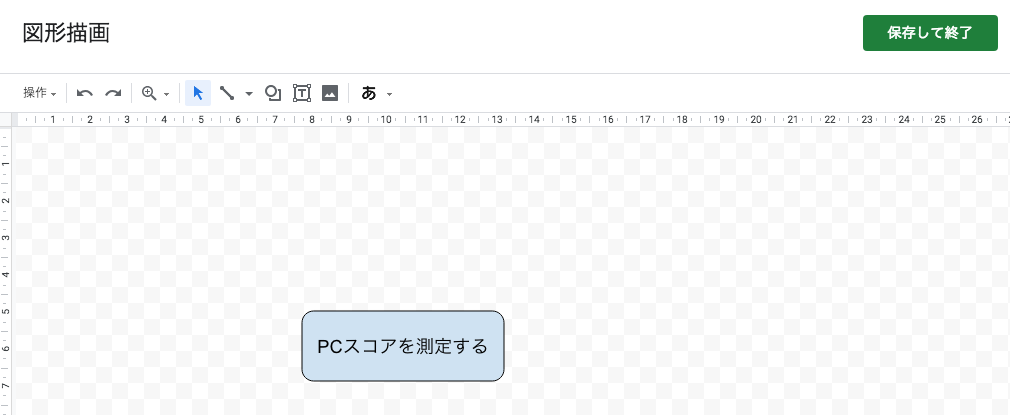
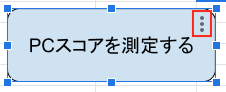
こんな感じでボタンを作り、「保存して終了」をクリックします。
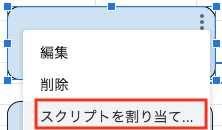
シート上に生成されたボタンを右クリックすると、ボタンの右上にアイコンが表示されますのでアイコンをクリックします。

「スクリプト割り当て」をクリックします。

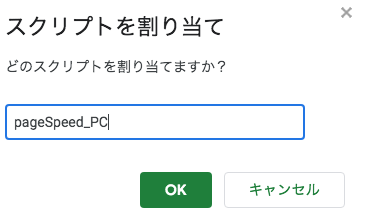
先に記載したコードの関数名を指定します。

モバイル用のスコア測定ボタンも同様にして作成します。
※PC, モバイルのスコア測定を一つのボタンで実行させようとしたのですが、うまくいかず、ボタンを分ける方法で実装しました。
Page Speed Insightsのスコアを自動出力する
ここまででスコア自動出力の準備は整いました。
測定ボタンを押しましょう。(PC, モバイル用の測定を同時進行させることが可能です。)
一件の測定あたり数秒かかるので、しばらく待ちましょう。
出力結果は以下のようになりました。

なぜかスコアが0点として出力されてしまっているものがあることがわかりました。うまく値を取得できていないのでしょうか?
Google Apps Scriptで取得したPage Speed InsightsのスコアとPage Speed Insightsのスコアが一致しない
スコアが0点として出力されてしまったものがあるので、それ以外のスコアも疑わしく感じられてしまいます。
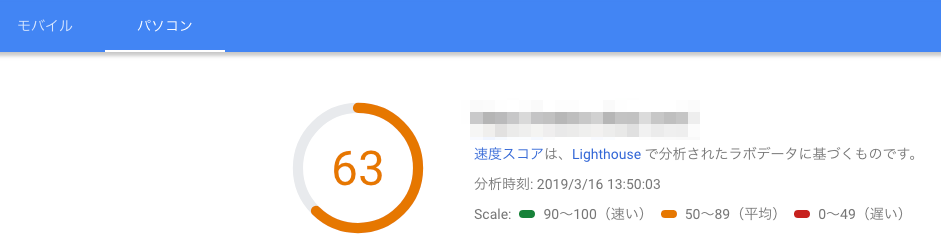
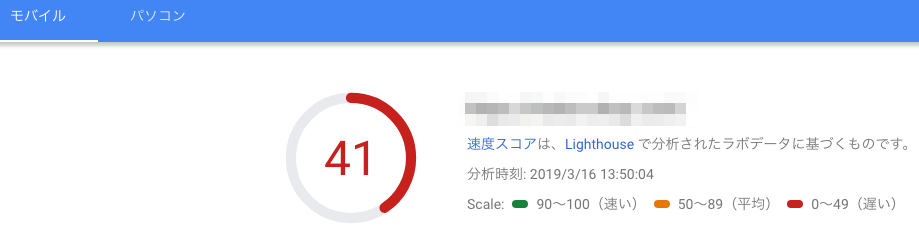
(PC, SP) = (34, 54)と測定されたURLに対し、Page Speed Insightsを使って、Page Speed Insights自体が測定するスコアを確認してみると次のようになりました。


スコアが一致しません。誤差の範囲で済ませられないほどスコアが違ってしまっています。
・・・というわけで、ここまでは調子がよかったのですが、こんな問題が発覚してしまって実用できないなあ・・・となってしまっている次第でございます。
引き続き、情報を追ってみたいと思います。