position: absolute で縦横中央揃えしたいときの覚書

webサイトのファーストビューでは動画や静止画を背景として全面に表示させ、その上にロゴやテキストなどを表示させるというデザインがよく見られますね。
背景の上に表示させるコンテンツは背景の中央部分に大きく表示させ、どんなサイトであるかが一見で伝わるように仕上げましょう。
このような場合、position: absolute;を使用するとコンテンツを縦横中央揃えで表示させることができます。
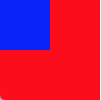
1. 初期状態
コンテンツ部分にwidthとheightを設定した状態です。
赤色が背景部分、青色がコンテンツ部分を意味します。

コンテンツ部分が背景部分の左上を起点に表示されています。
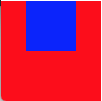
2. まずは横方向の中央に寄せる
position: absolute;
left: 0;
right: 0;
margin: auto;
をコンテンツ部分に設定します。(背景部分にはposition: relativeを設定しておきます。)
これで横方向に中央揃えされました。

leftとrightを共に0にすることによって、親要素(背景部分)の横方向の両端を起点にとることができます。
この状態でmargin: autoを設定すると、起点までの距離を余白とすることができるので、結果的に起点の中央にコンテンツが配置されることとなります。
3.縦方向の中央揃え
横方向の中央揃えと同様にして、縦方向では
top: 0;
bottom: 0;
を設定します。

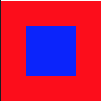
これで縦横中央揃えが完成しました。
4. ソースコード
html
css
.box{
position: relative;
width: 100px;
height: 100px;
background: red;
}
.center{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
width: 50px;
height: 50px;
margin: auto;
background: blue;
}